How To Add Blog Post In Squarespace
While Squarespace isn't known for being the best CMS platform with regards to performing SEO enhancements. It's actually probably better known a being a four-letter word around SEO circles. However, even given its bad wrap and limited capabilities; Squarspace still has enough functionality for a novice to do some pretty cool things. This is especially true when it comes to adding Structured Data to a website.
In this guide, I will be performing a simple step by step walk-through for adding Schema to a Squarespace website as well as providing some free and simple tools to get the job done.
What is Schema Markup and Why is it Important For SEO?
Schema also known as Structured Data is advanced coding that is added to the back-end of a website in order to give Search Engines additional information about a web page. I have always likened it to "telling search engines in their own language what the web page about, opposed to their web crawlers trying to read it and determine for themselves".
While the Schema.org initiative was started in 2011 and Google has been using Schema for ratings, recipes, events and articles to display results in the SERPs (search engine results page). The real breakthrough came last year in 2019 when Google began allowing for FAQ and Q&A markup which resulted in significant rich results being shown for some pages in the SERPs. Click here for my complete article about FAQ Schema Markup.
How do I Create the Code for Various Markups?
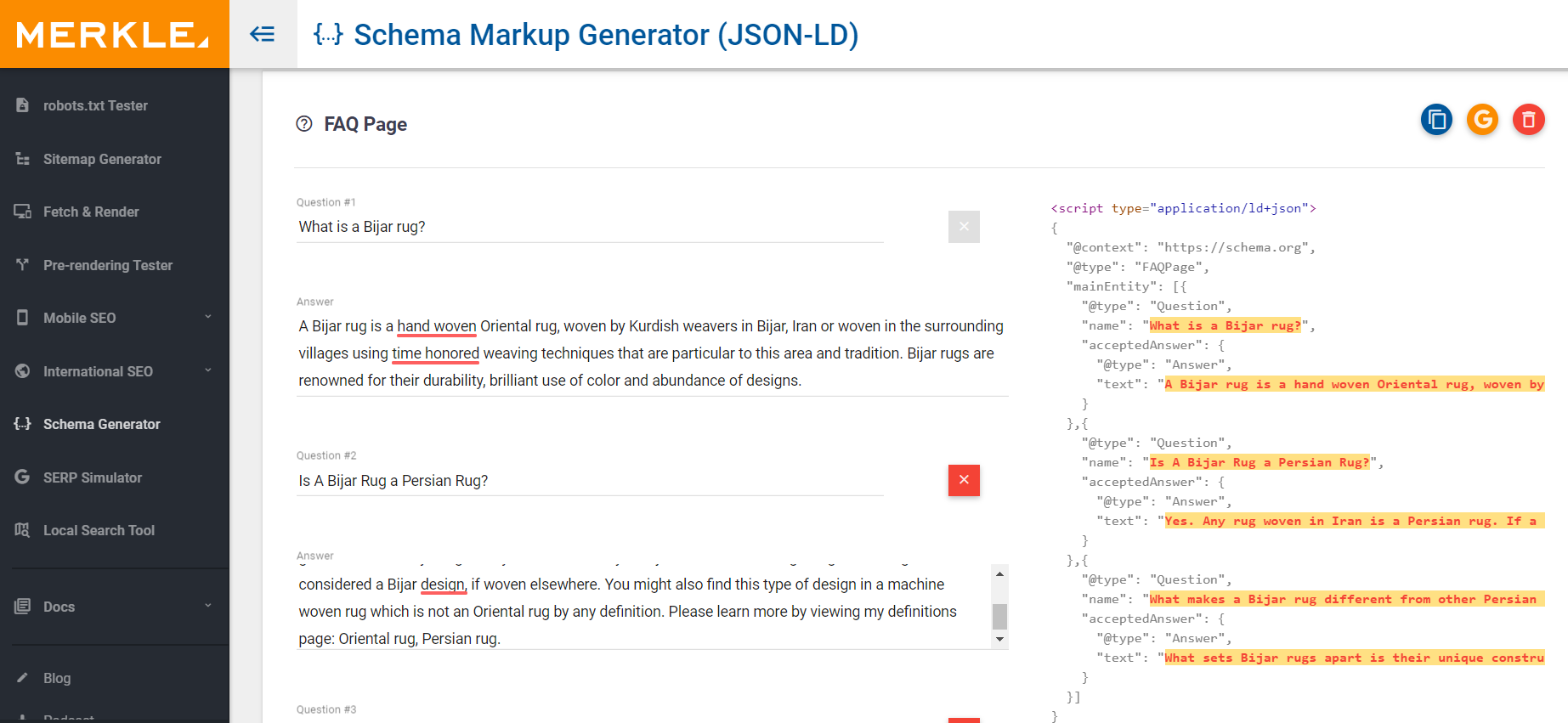
While Google has several structured data guides in its developer resources. The easiest way for somebody who isn't trying to copy the code structure and figure out how to plug in their info is to use a free online resource. A web resource called the MERKLE is the most in-depth resource I have come across to date. It has options for FAQ, Video, Breadcrumbs, Recipes, Local Business, Q&A and more. A secondary resource with fewer markups options is Web Code Tools. Both of these will simplify the process and allow anyone to easily generate the proper code.
With this free tool, you simply fill out the boxes and it will generate the JSON-LD Schema Markup to add to your website.

How do I Add Schema in Squarespace?
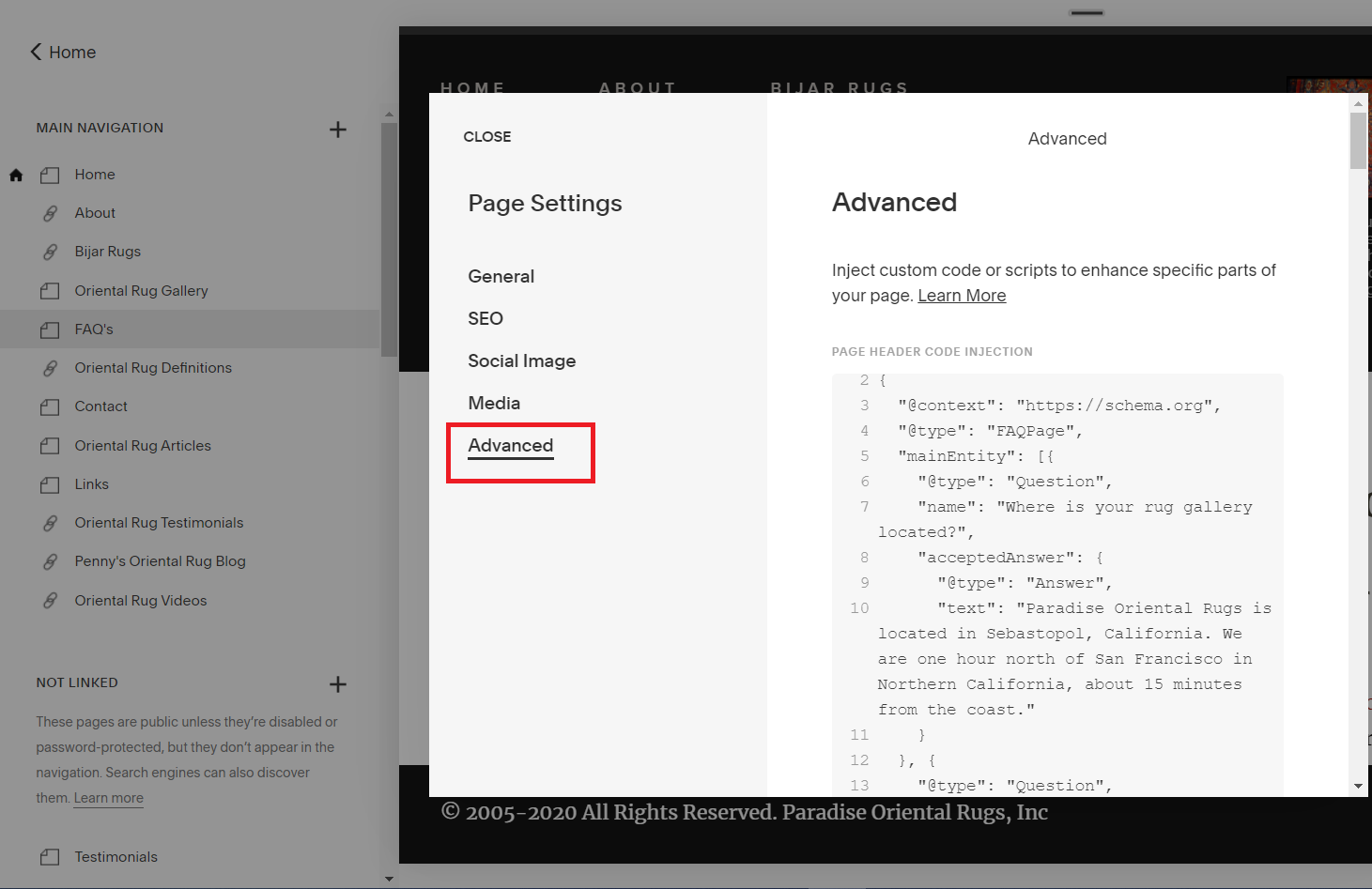
Adding schema to a Squarespace website is actually quite straightforward. There are no plugins like WordPress so everything will have to be added as code on the page level. Quite simply in the Squarespace editor, you go the page you wish to add markup to click on the gear icon on the right corner next to it and then click on the advanced tab. In this area, you can copy and paste your markup. It will be injected as code into the header which is a perfectly acceptable place for markup and was the preferred area to add it for many years.
When adding Schema it should always be done on a page level. Not site-wide.

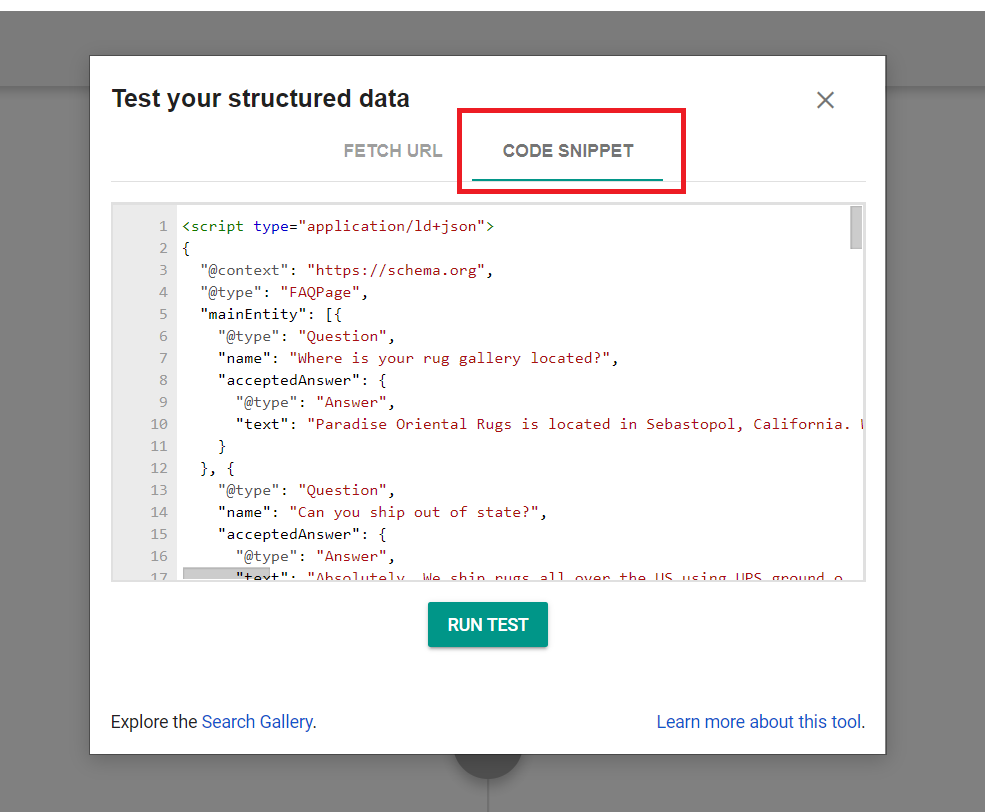
Note: You should always test your code with a Structured Data Testing Tool before adding it to the website.
This can be using Google's Structured Data Testing Tool. You simply open up their tool with their browser click on code snippet and paste in the JSON-LD code you created to make sure there are no errors.

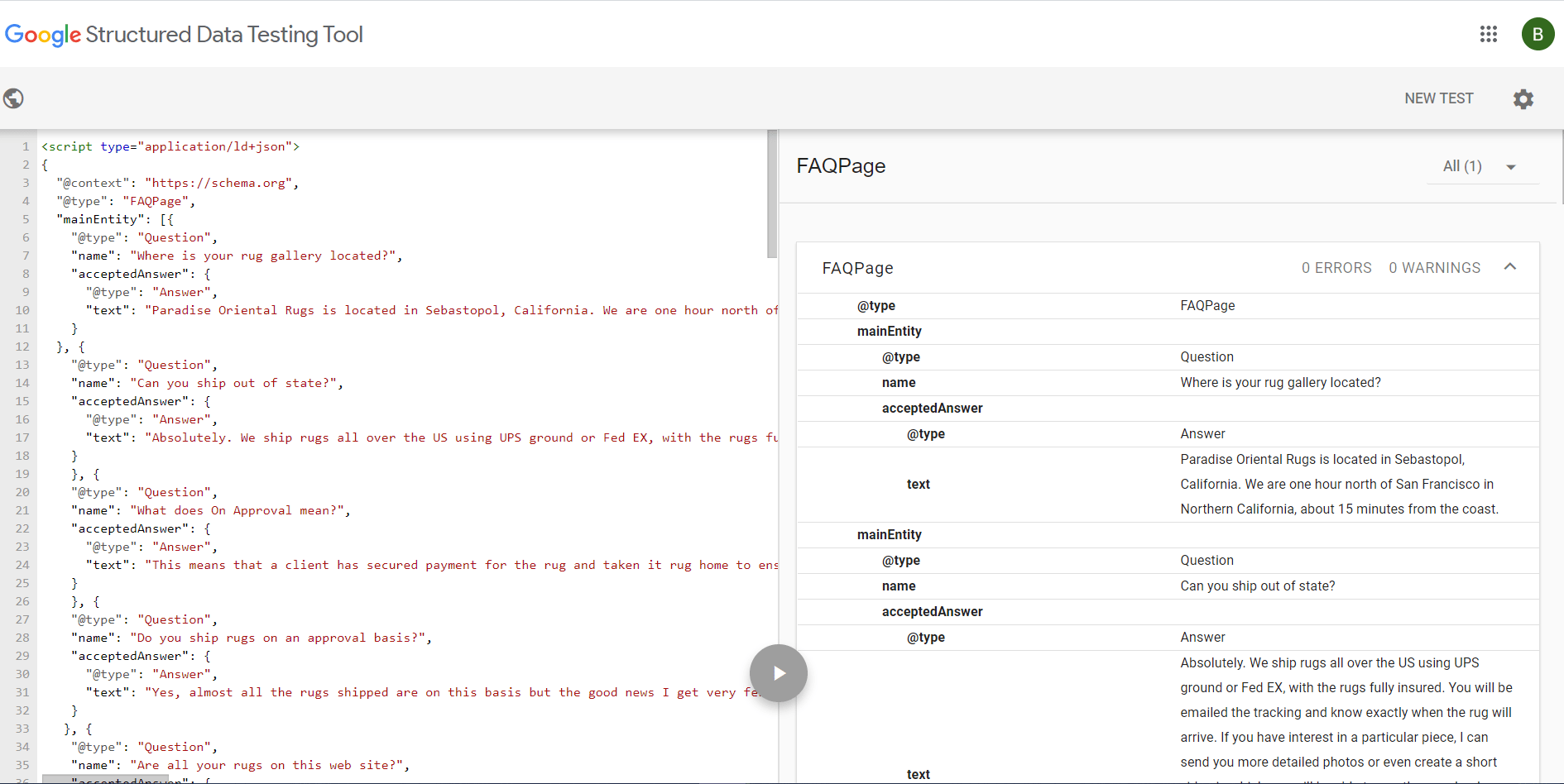
When implemented correctly, the Structured Data Testing Tool should give you results without any errors.

How do I Validate that Schema has been Implemented?
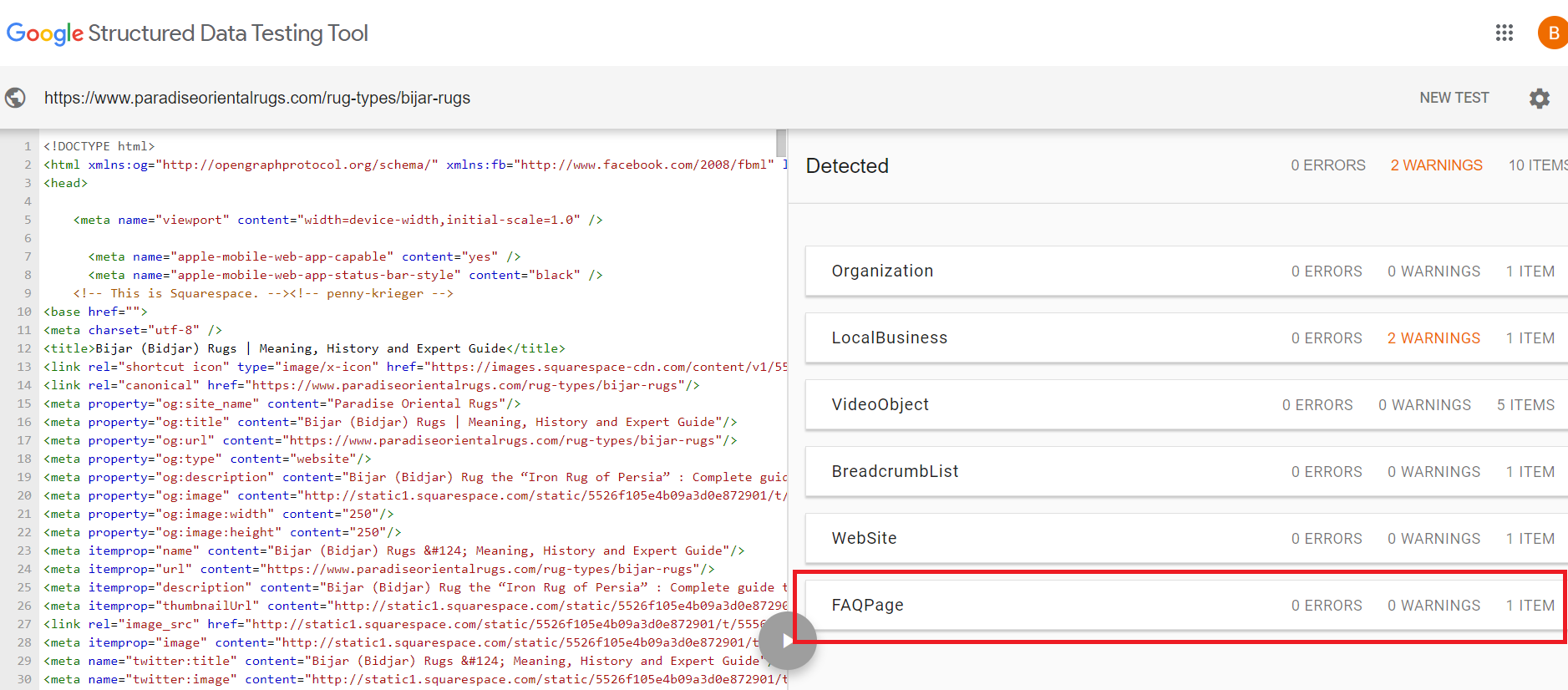
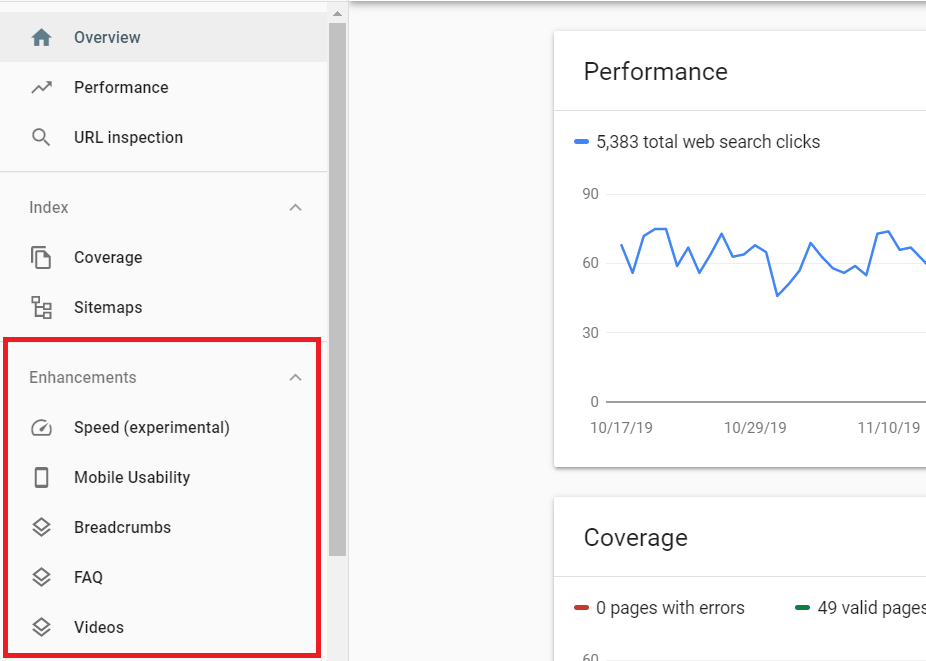
The first step in verifying that markup has been implemented is to test the web page address once the markup is added using Google's Structured Data Testing Tool. This is different than just testing the code, as it will actually show you all of the structured data on the webpage. Secondly, you will want to use Google's Rich Results Testing Tool to make sure that the type of markup you have added is being read. The final step will be going into Google Search Console and requesting indexing for the page that you added markup to. If you check back in the coming days you should see your type of markup under the Enhancements sidebar of Search Console.
When testing your URL you should be able to see all the types of markup on the page. In this example, I was adding FAQ markup.

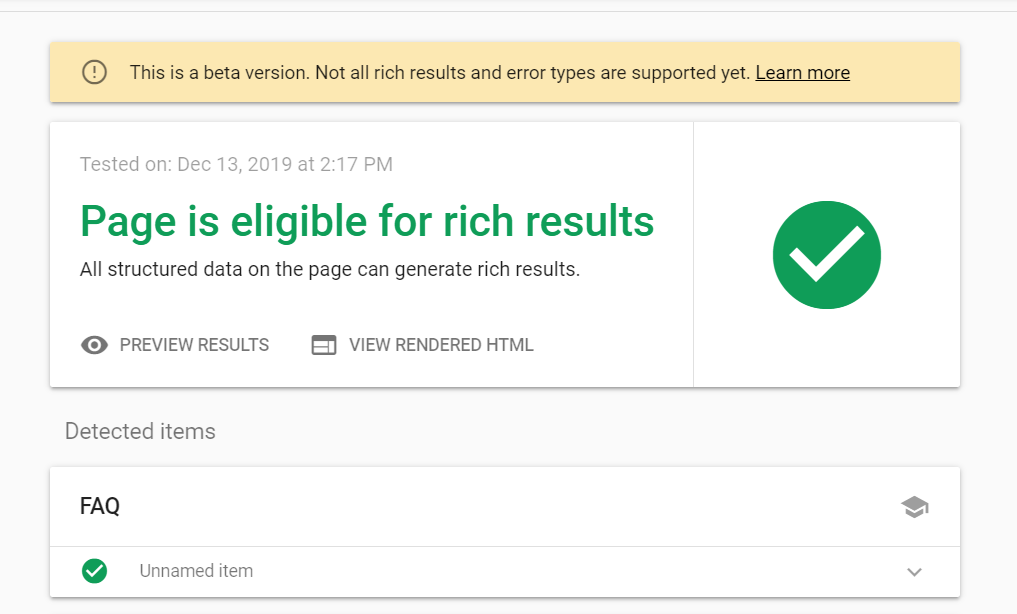
Doing a quick run-through Rich Results Tester will give you additional feedback on the markup.

When done correctly you should see a green check mark saying that the page is eligible for rich results with each type of markup added below it.

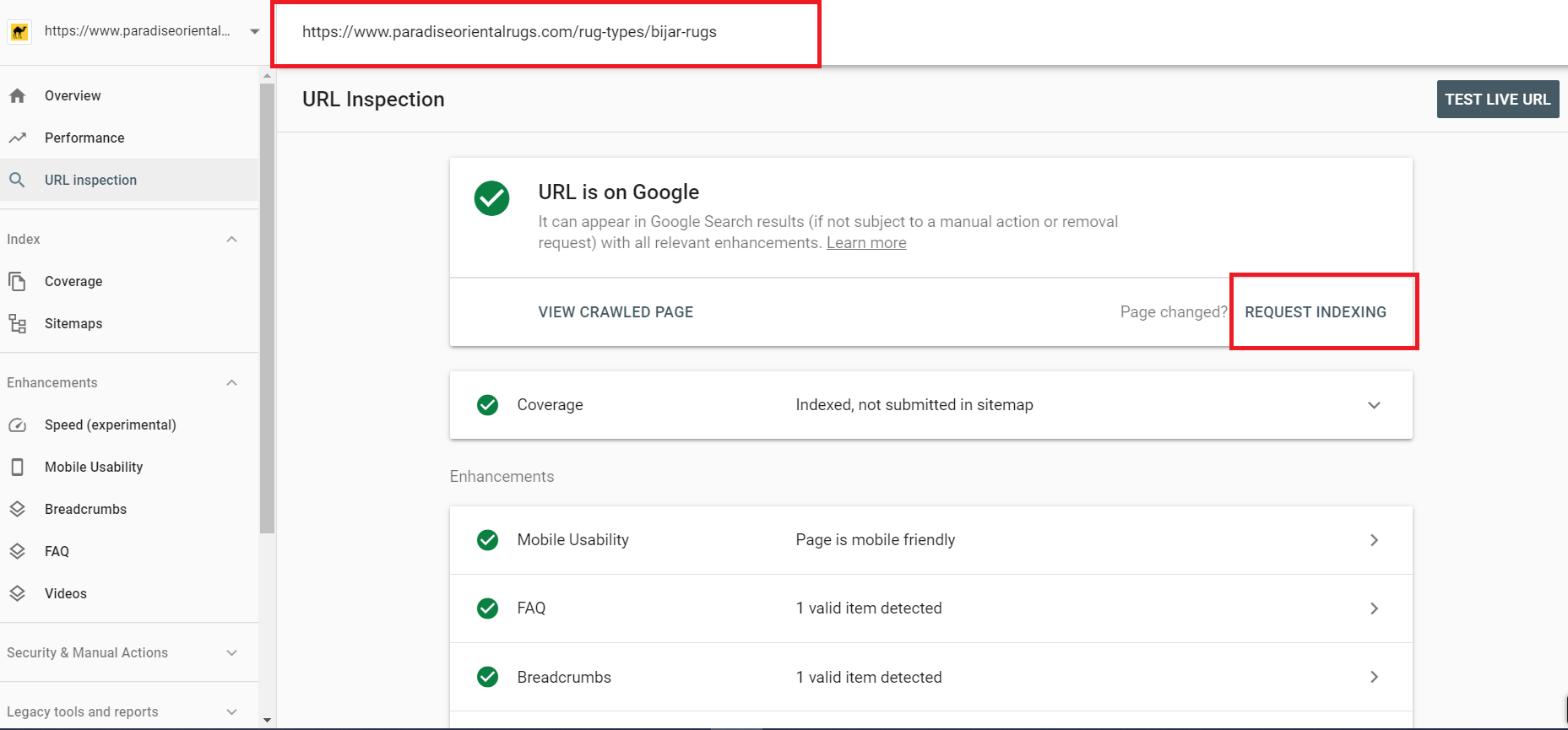
To expedite the process of getting the updates to Google. Go into Search Console and put in the URL that markup was added to and request indexing again. You want to do this on a page level so they know updates were made to this particular page. This is also a good time to resubmit the sitemap.

After a few days when Google goes through and crawls and indexes the website again, you should be able to see the markup in the enhancements section of Search Console.

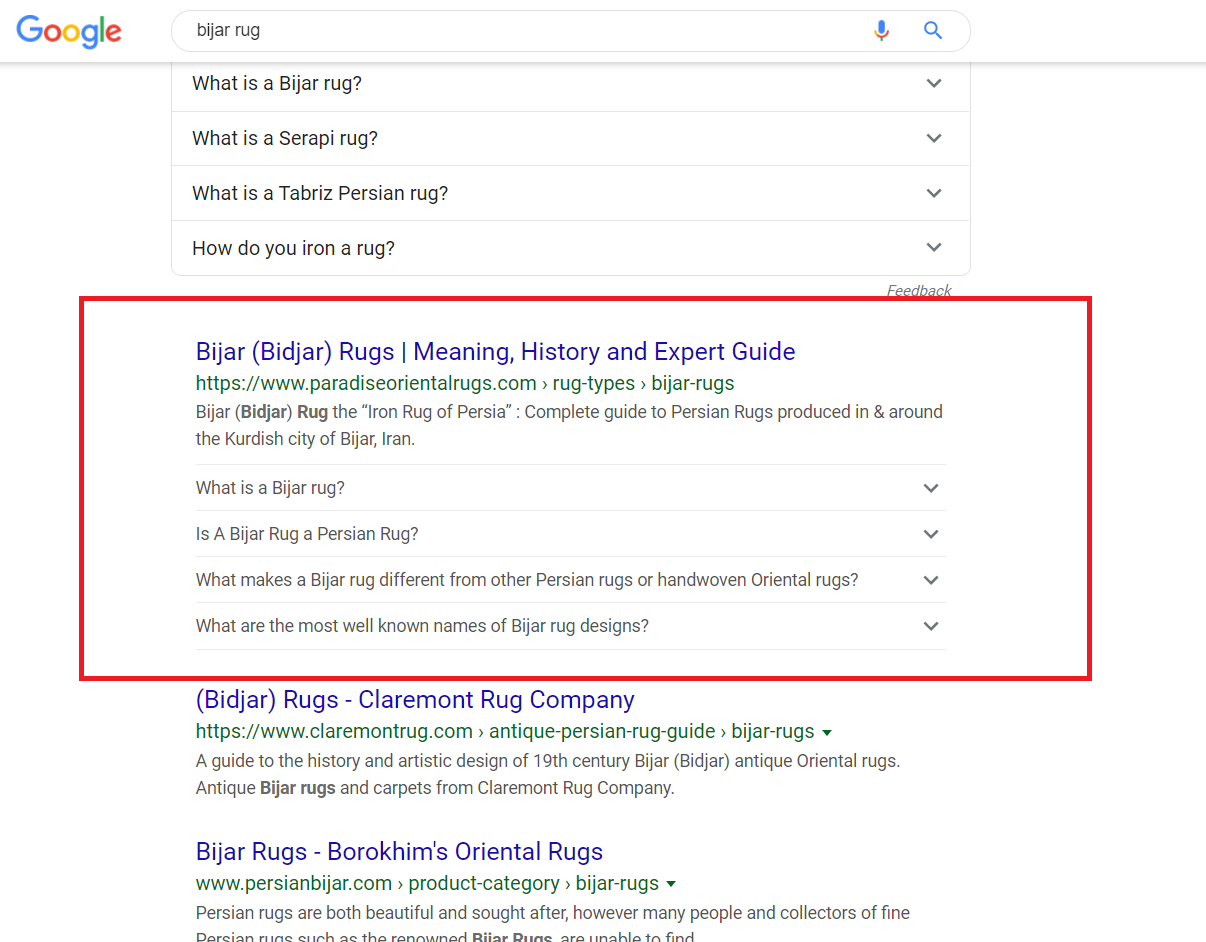
Example:
Here is an example of a web page that is showing FAQ Schema as Rich Results in the SERPs.

What if I don't see Rich Results in the SERPs?
Marking up a web page does not guarantee that Google will render rich results in the SERPs. In alignment with all the best SEO practices, you should always do everything with the end-user in mind. Spamming and marking things up just for the sake of it, probably will not create your desired results. Google and all search engines aim to serve their users the best content possible given their search intent, doing this better than anyone else is what keeps users coming back and allows them to sell their ADs. Therefore, this should always be kept in mind when crafting and implementing an SEO strategy.
Conclusion
While Squarespace isn't winning awards for being the best CMS system out there. For many smaller businesses and content websites, it is a perfectly capable platform for implementing most SEO best practices, including relatively easily adding Schema markup. While WordPress tends to be standard for content websites, it also has its issues for those who aren't website builders or can't afford proper developers, which can cause them to get into trouble quickly. That is why Squarespace, in my opinion, is fine if you are starting out. It isn't so limited that you can't do anything, but also is simple enough for a beginner to get started.
Additional Squarespace Resources
- How to Set Up a 301 Redirect Using Squarespace
How To Add Blog Post In Squarespace
Source: https://www.briancurb.com/how-to-add-schema-to-squarespace-websites/
Posted by: inglesthiblases.blogspot.com

0 Response to "How To Add Blog Post In Squarespace"
Post a Comment