Dreamweaver Real Time Preview Not Working
Adding Browsers to Real-time Preview
These days, your website visitors have a wide variety of browser options to use, such as Firefox, Internet Explorer, Safari, Chrome, and others. Unfortunately, these browsers may not all show your page consistently. When designing web pages it is important to preview your designs in multiple browsers to check how the page will be displayed. Thankfully, Dreamweaver makes it easy for us to preview our web pages in multiple browsers. In fact, you can specify up to twenty different browsers in its Real-time Preview feature.
To add a browser in Dreamweaver, you need to have it installed on your computer. When Dreamweaver is installed, it attempts to locate all installed web browsers. However, you can also add browsers manually by following the instructions below.
Step 1. To access the Real-time preview settings, on the Menu bar,
Click File, Click Real-time Preview, Click Edit Browser List...
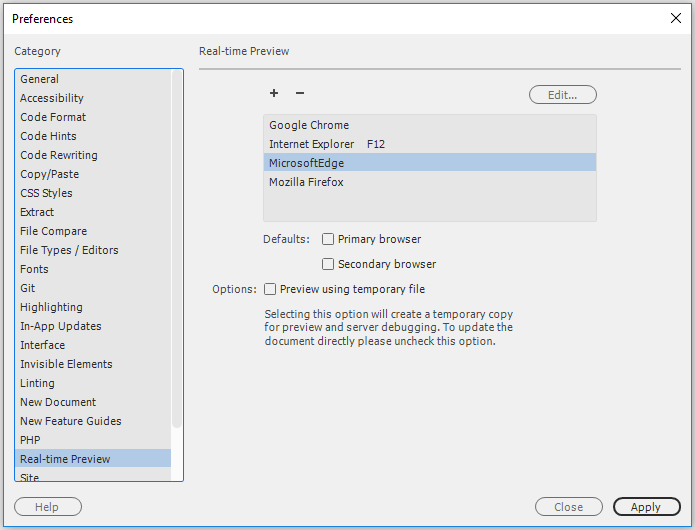
You will see the Preferences dialog box displaying the Real-time Preview options.

Browsers that are already available in Dreamweaver are listed in this dialog box.
Step 2. To find the browser you want to add, from the Real-time Preview options, above the list of Browsers,
Click File, Click ![]()
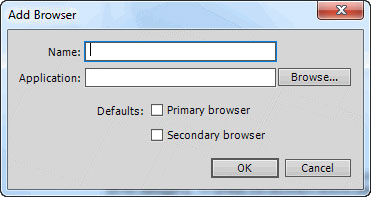
You will see an Add Browser dialog box.

Step 3. To identify the desired brower, next to the Application Field
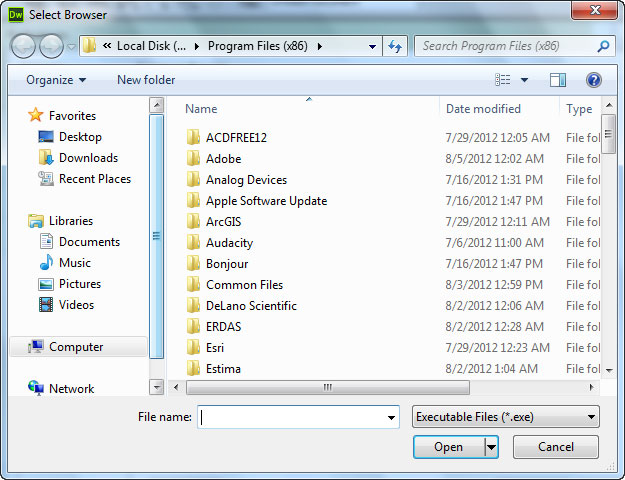
Click Browse.
Depending on your operating system, you will see the Program Files or Program Files(x86) folder on a PC. On a Macintosh, you will see the Applications folder.

Now you will need to find the executable file for the browser you want to add.
Here are the file paths on Windows 10 (64 bit) for a few different browsers:
- Internet Explorer – C:\Program Files (x86)\Internet Explorer\iexplore.exe
- Mozilla Firefox – C:\Program Files (x86)\Mozilla Firefox\firefox.exe
- Opera – C:\Users\username\AppData\Local\Programs\Opera\launcher.exe
- Google Chrome – C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
For Opera the username would be replaced with the name you are logged in to the computer with. Also, be aware that by default the AppData folder is hidden. If you need help to make hidden files visible, see Show Hidden Files and Folders in Windows 7, 8 or 10.
Here are the file paths on Mac OSX 10.74 (Lion) for a few different browsers:
- Safari – Macintosh HD:Applications:Firefox.app
- Firefox – Macintosh HD:Applications:Safari.app
Step 4. To select the browser,
double click on the .exe or .app file.
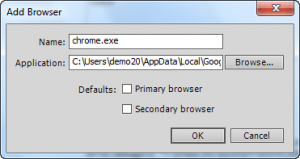
You then see the Add Browser window again.

This time, the Name and Application fields contain values. Since my computer already had Internet Explorer and Firefox installed, this example shows Google Chrome being added. You can change the name to a more appropriate name if you want, or you can accept the default name.
Step 5. To assign a keyboard shortcut for this browser, if necessary,
Click the checkbox for Primary or Secondary browser.
NOTE: You can only have one Primary browser, and one Secondary browser.
Step 5. To finish adding the browser, at the bottom of the Preferences window,
Click OK
Step 6. To open a page in a browser,
Click File, point at Real-time Preview, Click the browser name.

The page you were viewing in Dreamweaver will then appear in that browser. If you set the browser to be a primary or secondary browser, you will see the shortcut keys you can use to open the browser after the browser name in Dreamweaver. If you are on a Mac and have trouble previewing your page using the shortcut keys, see Understanding Mac Keyboard Shortcuts.
Now, you can preview your web pages in any of the browsers you have set up using Dreamweaver.
Dreamweaver Real Time Preview Not Working
Source: https://ittrainingcontent.iu.edu/training/drwbc/files/uc/adding-browser-to-real-time-preview.html
Posted by: inglesthiblases.blogspot.com

0 Response to "Dreamweaver Real Time Preview Not Working"
Post a Comment